尺規作圖只能用一隻無尺度的直尺(用來畫通過兩點的線)和一隻圓規(用來畫圓和量取等長的線段),如此便可建立歐氏幾何的世界。
我們直接用範例來說明建構語法。
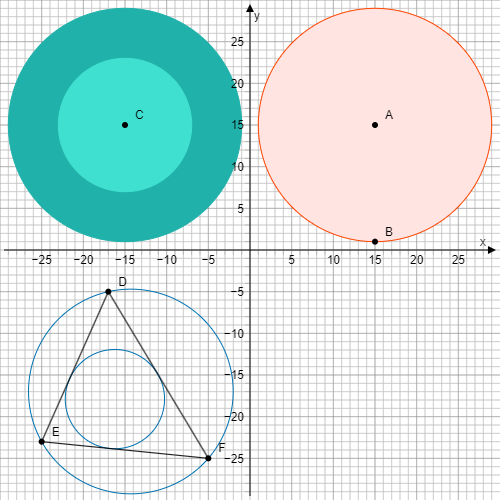
const circleC1 = board.create('circle', [pointA, pointB], { fillColor: 'MistyRose', strokeColor: 'OrangeRed' }) // pointA為圓心且經過pointB的圓
// 第二象限
const circleC2 = board.create('circle', [pointC, circleC1], { color: 'LightSeaGreen' }) // pointB為圓心且半徑等於circleC1的圓
const circleC3 = board.create('circle', [pointC, 8], { Color: 'Turquoise' }) // pointB為圓心且半徑等於8的圓
三角形的外接圓可直接用circumCircle元素來建構、內切圓則可用inCircle,它們都繼承自Circle類別。
// 第三象限
const pointD = board.create('point', [-17, -5])
const pointE = board.create('point', [-25, -23])
const pointF = board.create('point', [-5, -25])
const segmentDE = board.create('segment', [pointD, pointE])
const segmentFE = board.create('segment', [pointF, pointE])
const segmentDF = board.create('segment', [pointD, pointF])
const circleC4 = board.create('circumCircle', [pointD, pointE, pointF]) // 外接圓
const circleC5 = board.create('inCircle', [pointD, pointE, pointF]) //內切圓
circle元素有center這個屬性,可以存取,也可以設定它的樣式。
執行結果
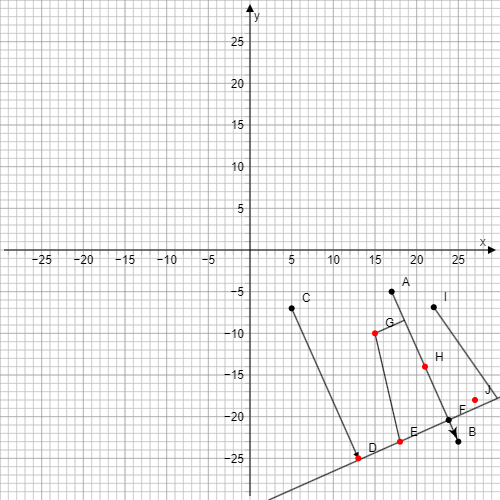
JSXGraph一部份是依循尺規作圖的來建構點、線和圓的世界,尺規作圖可以平行、垂直和鏡射(或對稱)建構新的幾何元素。
和平行相關的幾何元素建構
我們直接用範例來說明建構語法。
const pointG = board.create('point', [17, -5])
const pointH = board.create('point', [25, -23])
const pointI = board.create('point', [5, -7])
const lineGH = board.create('line', [pointG, pointH], {
firstArrow: false,
lastArrow: { type: 4, size: 15 },
straightFirst: false,
straightLast: false,
})
const pointJ = board.create('parallelpoint', [pointG, pointH, pointI], { color: 'red' })
const arrowIJ = board.create('arrowParallel', [pointG, pointH, pointI], {
firstArrow: false,
lastArrow: { type: 4, size: 15 },
})
和垂直相關的幾何元素建構
我們直接用範例來說明建構語法。
const pointK = board.create('point', [18, -23], { color: 'red' })
const pointL = board.create('perpendicularPoint', [lineGH, pointK])
const lineKL = board.create('perpendicular', [lineGH, pointK], { withLabel: false })
const pointM = board.create('point', [15, -10], { color: 'red' })
const segmentMN = board.create('perpendicularSegment', [lineGH, pointM], { withLabel: false })
和鏡射及對稱相關的幾何元素建構。
我們直接用範例來說明建構語法。
const pointN = board.create('midPoint', [pointG, pointH], { color: 'red' })
const pointO = board.create('reflection', [pointM, lineGH])
const pointP = board.create('mirrorPoint', [pointM, pointN], { color: 'red' })
const segmentMK = board.create('segment', [pointM, pointK])
const segmentOQ = board.create('reflection', [segmentMK, lineGH], {
straightFirst: false,
straightLast: false
})
執行結果
https://replit.com/@yegc22/iThomeIronman2022Day5?v=1
學會了平行、垂直和對稱來建構其它的幾何元素,可以讓我們更快速的完成幾何圖形的繪製。數學老師們最常做的工作便是出考卷,考卷裏面常常需有繪製一些圖形,JSXGraph學到現在,應該可以讓你完成大部分的圖形了。明天,我們將在畫版上加入標籤,按鈕…輸入元件,繼續加油!
